Divi Typing Effect Module
Add a nice and cool typing effect to your website using the Typing Effect for Divi. Write the text that you want to show and it will appear letter by letter like if you were typing with an old typewriter. This module automatically types out sentences and then deletes them to type the following sentence. You can configure settings such as how quickly the typing effect and backspacing takes place, then delays before starting a sentence with just a few clicks, set the animation to loop infinitely or randomise the order of the sentences.

Content Options
Text
Before Text
This will add a static text before the typing effect. Only available in the Pro version.
Typing Effect Text
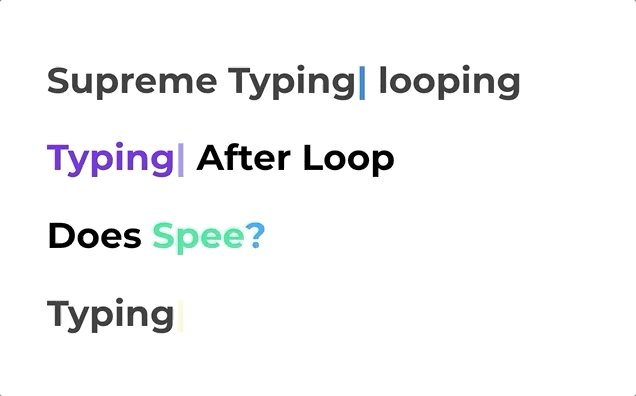
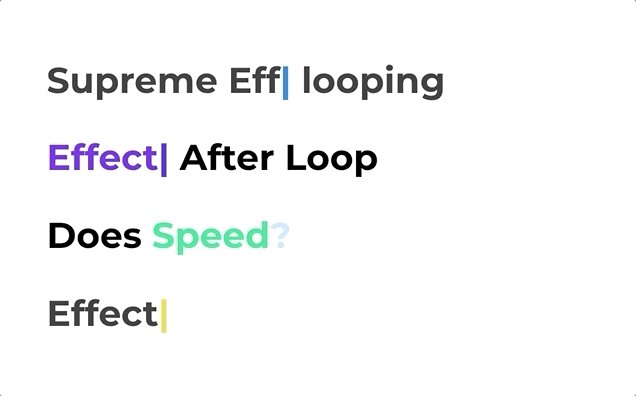
This will have an animated typing effect on your Title. To seperate the words in typing effect, you will need to add “|” e.g text1|word|animating
Typing Text on a new Line
Enable this option If you'd like to have the Typing text on a new line.
After Text
This will add a static text after the typing effect. Only available in the Pro version.
After Text on a new Line
Enable this option If you'd like to have the After text on a new line.
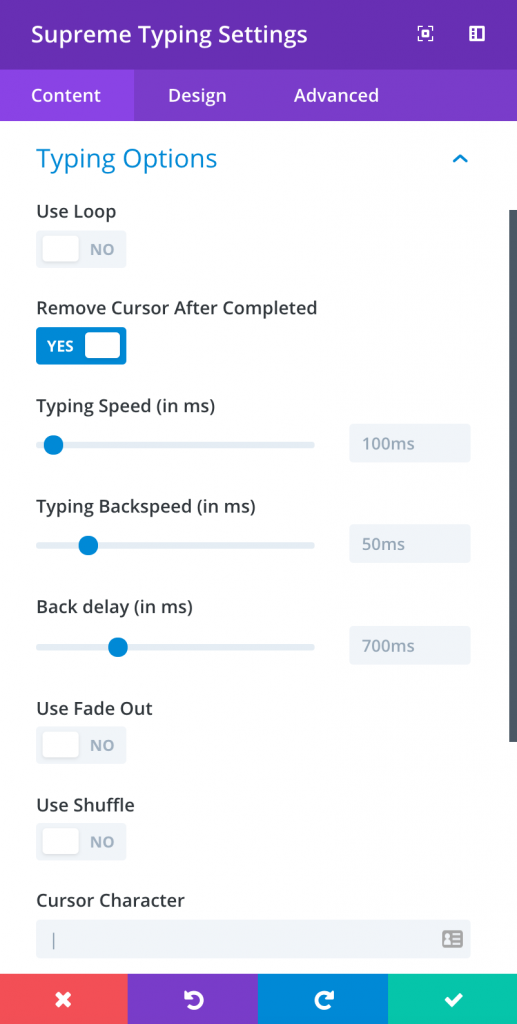
Typing Effect
This is where you can configure the typing settings such as how quickly the typing effect and backspacing takes place, then delays before starting a sentence with just a few clicks, set the animation to loop infinitely or randomise the order of the sentences.

Use Loop
If enabled, typing effect will loop infinite.
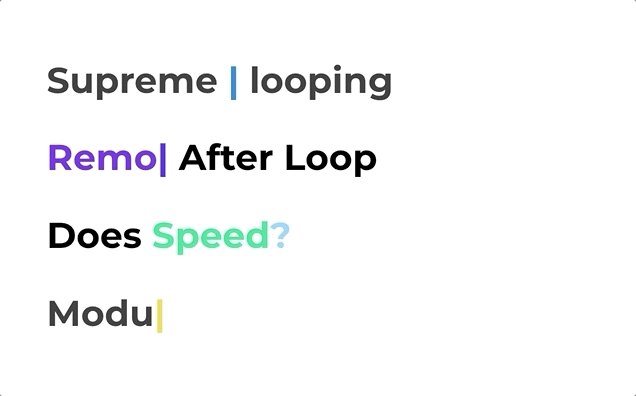
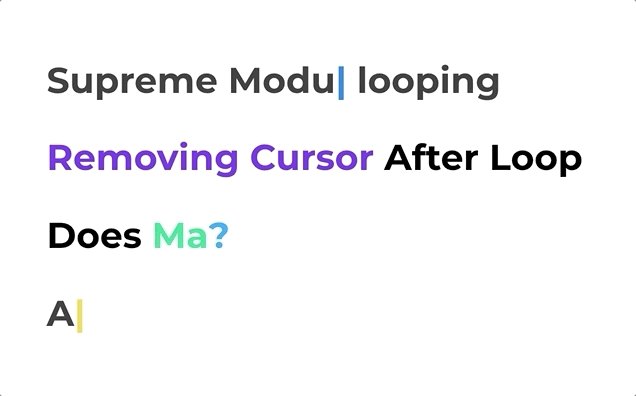
Remove Cursor After Completed
This option will show up only when you disable ‘Use Loop’. This will remove the cursor after typing finish looping their effect.
Typing Speed (in ms)
Here you can control the speed of the typing effect. Lesser value will have faster typing effect.
Typing Backspacing (in ms)
Delay before backspacing.
Back Delay (in ms)
Here you can delay before backspacing.
Use Typing FadeOut
This will have fade out animation instead of backspacing.
Use Typing Shuffle
Here you can choose to shuffle your Typing Effect text strings.
Cursor Character
You can have your own custom Cursor Character here. The character is “|” by default. You can put in any characters, letters or numbers.
Animate in Viewport
Choose when you'd like to start the Typing effect when it comes to Viewport e.g 50% or 80% etc
Repeat Animation in Viewport
Enable this option to repeat the Typing effect when it comes to Viewport again.
Admin Label
By default, your typing effect module will appear with a label that reads ‘Supreme Typing’ in the builder. The Admin Label allows you to change this label for easy identification.
Design Options
Here you can find the option to style the Before Text, Typing Effect and the After text. You can style and/or position your text just how you want it by choosing the text color, orientation, font, font size, font spacing, and line height.
You can also designate a border style, set a max width for your module, and add custom margin and padding.
Before Text
Background Color
If you like to have a Background color to the text which is showing Before the Typing text then specify it here.
Padding
Add Some padding around the Before Text. Useful If you've added Background color to the Typing text.
And else you can play around with changing the Font, Size, Color, Wieght and more of the Before Text
After Text
Background Color
If you like to have a Background color to the text which is showing After the Typing text then specify it here.
Padding
Add Some padding around the After Text. Useful If you've added Background color to the Typing text.
And else you can play around with changing the Font, Size, Color, Wieght and more of the After Text
Typing Styles
Cursor Color
By default, the cursor color in typing effect will appear the same as your title font color. If you would like to change the color of your cursor color, choose your desired color from the color picker using this option.
Background Color
If you like to have a Background color to the text which is Typing then specify it here.
Padding
Add Some padding around the Typing Text. Useful If you've added Background color to the Typing text.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
