Divi Text Divider Module
Create an organized and beautiful to read headlines with Supreme Text Divider Module. With many border styles to choose from. You can also put a text in-between the Dividers or align them to suit your design.

Content Options
Divider Text
This field is where you can enter the content of your text. Text content spans the full width of the column that it is in.
Background
Background Color
Here you can choose a background color for your module.
Background Image
Here you can choose a background image for your module.
Admin Label
By default, your Supreme Text Divider text module will appear with a label that reads ‘Supreme Text Divider in the builder. The Admin Label allows you to change this label for easy identification.
Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Color
You can choose your desired color from the color picker for the divider color. This will be apply a color to the divider only.
Styles
Here’s where you can style the divider appearance.
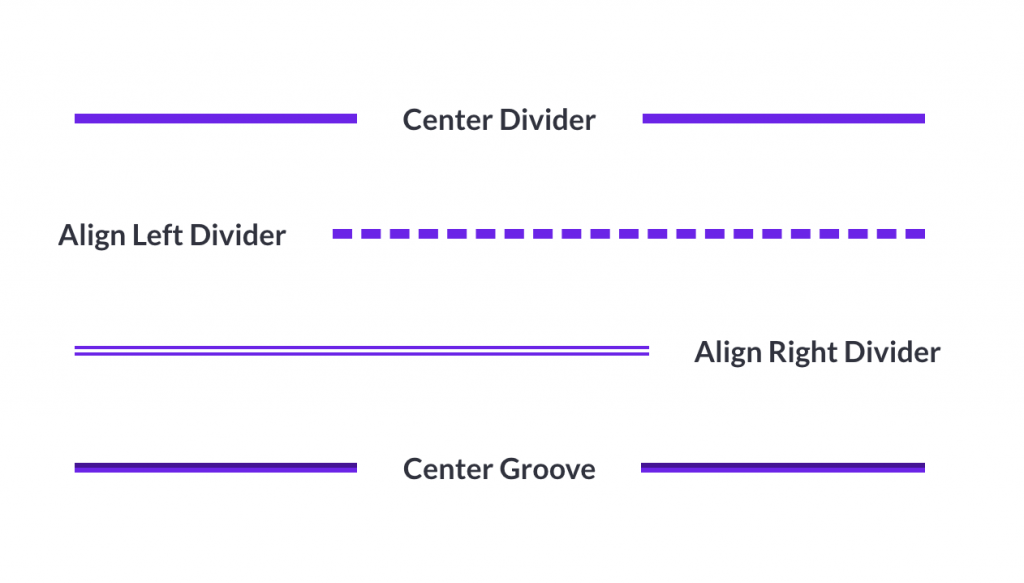
Divider Style
Here you can choose your divider style such as solid, dotted, dashed and etc.
Divider Position
This controls the vertical alignment of the Text Divider.
Text
Text Alignment
This controls the text alignment of the Text Divider.
Divider Text
You can change the Heading level of the Divider text here. And then you can style it the same way you style text in Divi.
Sizing
Here’s where you can style the Text Divider appearance.
Divider Weight
You can input a custom weight for the Divider which also refers to the thickness of the line.
Text Gap
The Gap space between the main text and the divider.
Height
Define how much vertical space you would like your text divider module to create (in pixels).
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
