Divi Tilt Image Module
The Supreme Tilt Image allows you to create a unique and cool images. An interactive parallax tilt effect that responds to mouse move. Apply an Overlay Icon or Text to the image for better visibility.
 # Content Options
## Image
Place a valid image url here, or choose/upload an image via the WordPress Media Library. Images will always appeared left justified within their columns and will span the full width of your column. However, your image will never scale larger than its original upload size. The height of the image is determined by aspect ratio of your original image.
# Content Options
## Image
Place a valid image url here, or choose/upload an image via the WordPress Media Library. Images will always appeared left justified within their columns and will span the full width of your column. However, your image will never scale larger than its original upload size. The height of the image is determined by aspect ratio of your original image.
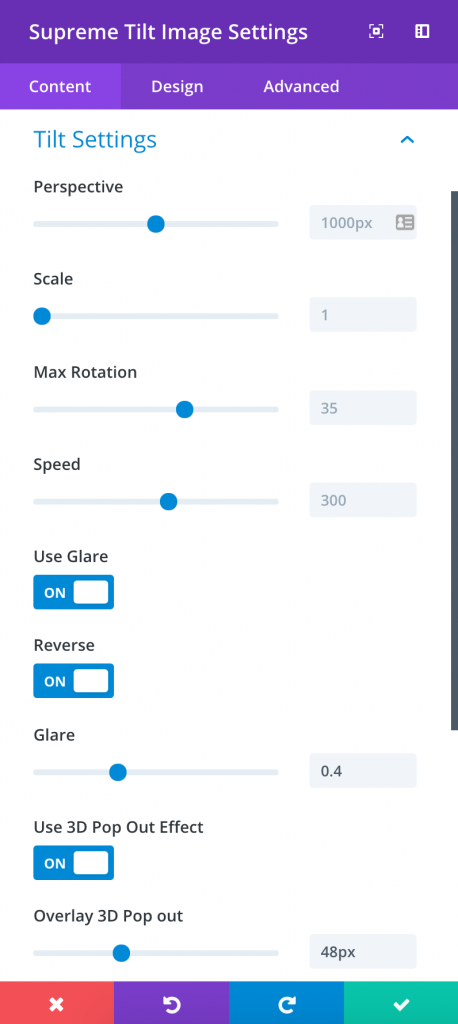
Tilt Settings

Disable on Mobile
This will disable the Image Tilt feature for Mobile Devices.
Perspective
Transform perspective, the lower the more extreme the tilt gets.
Scale
Scale on hover. 2 = 200%, 1.5 = 150%.
Max Rotation
The Max Tilt Rotation. The lower the less rotation the tilt gets.
Speed
The Speed of the enter/exit transition.
Use Glare
If enabled, it will have a “glare” effect on hover.
GLARE
The glare opacity.
Reverse
This will reverse the tilt direction.
Use 3D Pop Out Effect
This will create a pop out effect between the image and the overlay.
OVERLAY 3D POP OUT
The distance between the image and the overlay.
Link
Open in Lightbox
Here you can choose whether or not your image will open in a Lightbox when clicked. If enabled, then your image will “zoom in” to their full size when clicked inside a modal window. This is a great feature for portfolios.
Link URL
Place a valid web URL in this field to turn your Image into a link. Leaving this field blank will simply leave your image as a static element.
Overlay
Here you can have overlay text/icon on top of the image.
Use Icon
If enabled, an overlay icon will be displayed over the image.
Overlay Title
Enter the title for the overlay.
Overlay Content
Enter the Content for the overlay.
Show on Hover
If enabled, overlay text will only show up on hover.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.
Overlay
Overlay Icon Color
Here you can define a custom color for the overlay icon
Overlay Color
Here you can define a custom color for the overlay.
Use Icon Font Size
If enabled, you can input a custom size for the icon that is displayed.
Alignment
Image Alignment
Here you choose which direction your image floats within the column. You can float the image left, right or keep it centered.
Always Center Image On Mobile
Often times small images are more pleasing to the eye on mobile devices when they are centered. As columns break down, images that were aligned the left or right in smaller columns become orphaned when the columns break down and become 100% width. Enabling this column with force images to align to the center of the column on mobile without affecting the image alignment on desktop computers.
Overlay Text
Here you can style of overlay title and content such as fonts, colors and the alignment.
Text Vertical Alignment
You can change the vertical alignment of the Overlay text here.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
