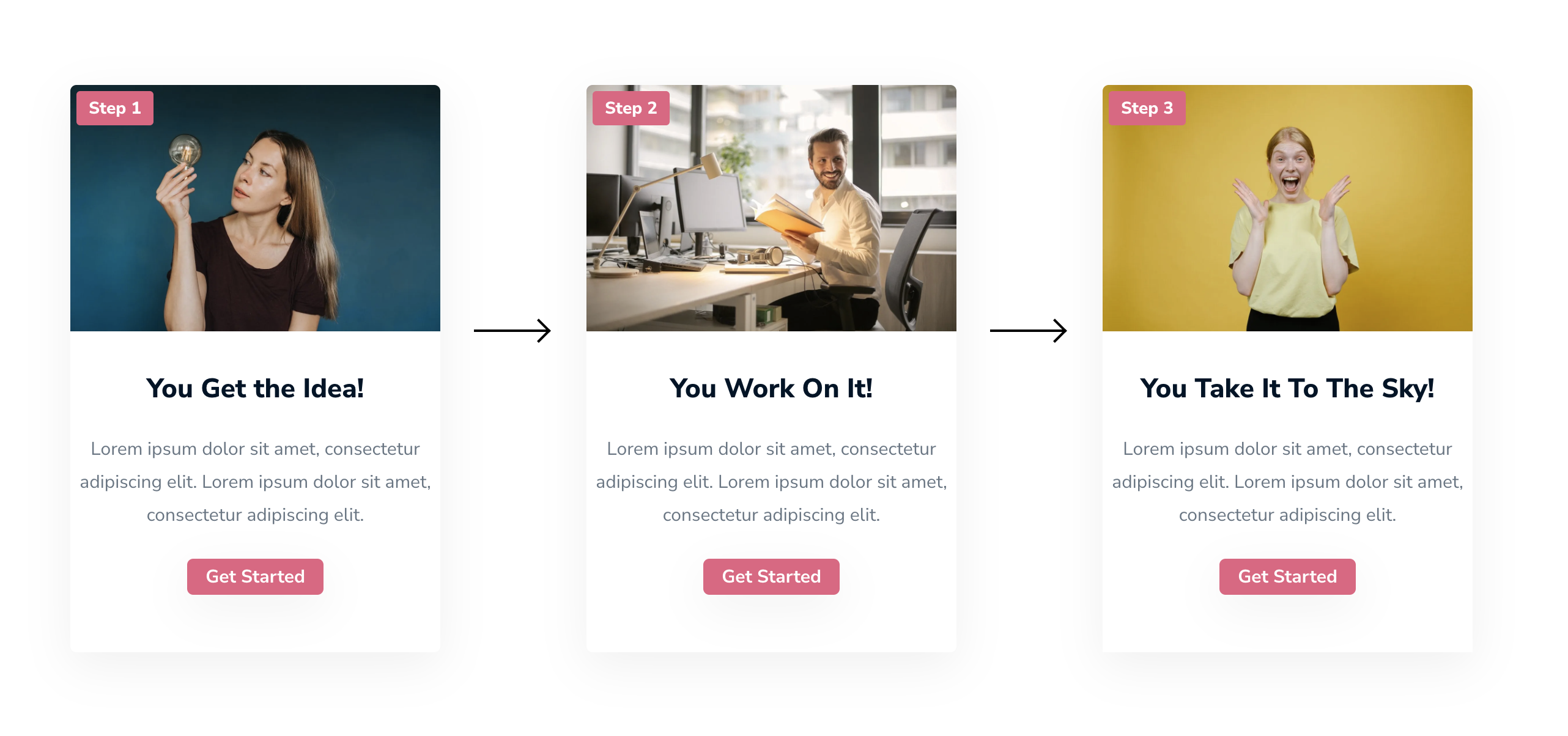
Supreme Step Flow Module
Divi Supreme’s Step Flow Module is the perfect way to create stunning step flows in Divi. With this module, you can easily add, remove, and rearrange steps with just a few clicks. Plus, the module comes with a variety of pre-designed templates to choose from, so you can get started right away.

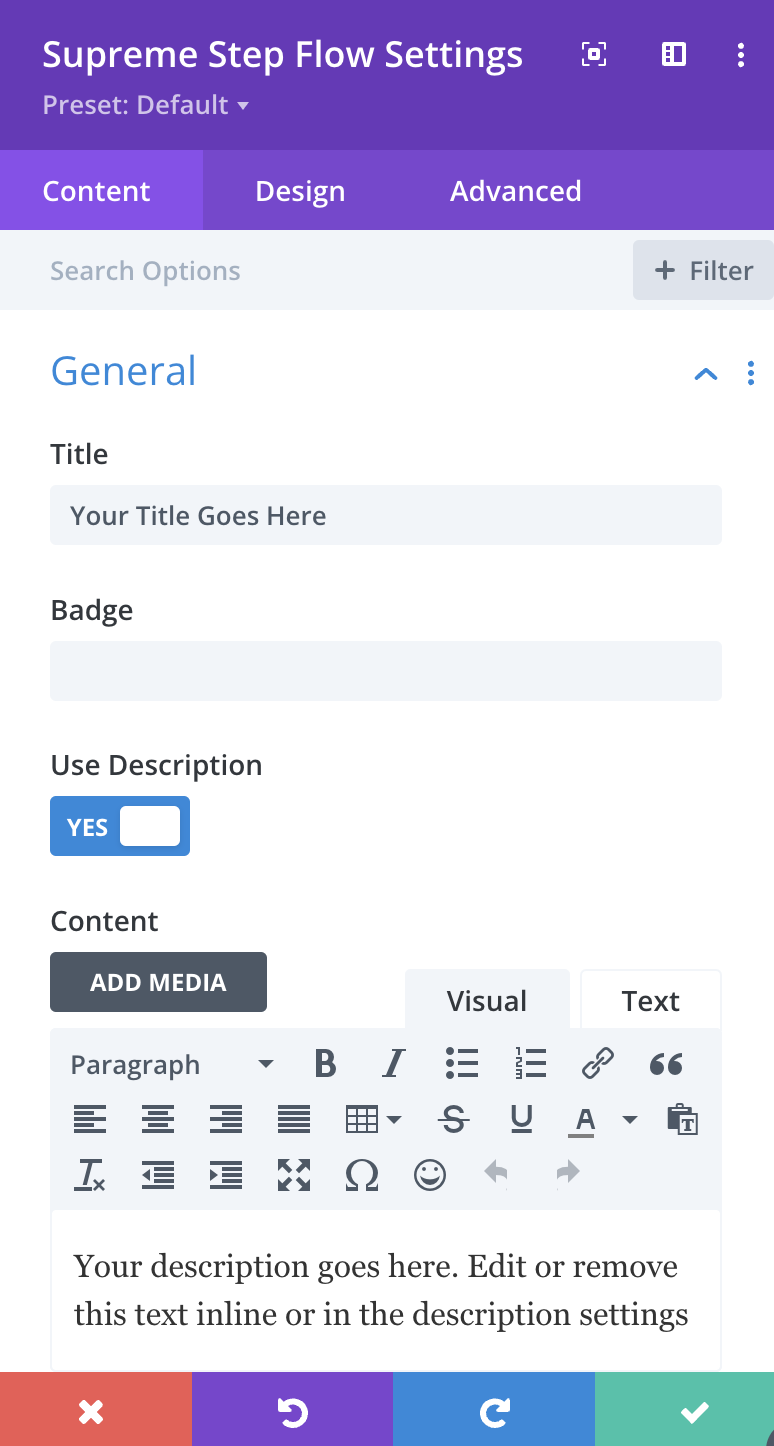
Content Options

Title
Enter your Title text here.
Badge
Enter the Text for Badge here, which will appear on top of the Card. You can style it & change its position from the Design.
Use Description
Enable/Disable this option to show/hide the Description.
Content:
Your Description Content goes here.
Button Text
Add in your Button Text here.
Button Link URL
Add your Button link here.
Button Link Target
Choose Whether you want to open the Link in the Same Tab or a New Tab.
Show Direction
Enable this option If you'd like to show a Direction Arrow.
Type
Here you can choose the type of Direction. The Default will add an arrow that you can style from the Design tab. Or you can even choose an Arrow from Divi Icon Library or upload your own.
Image & Icon
Use Icon
Enable this Option If you'd like to use an Icon instead of the image. If enabled, you'll see Divi Icon library to choose an icon.
Image
Upload your image for the Step Flow Card here.
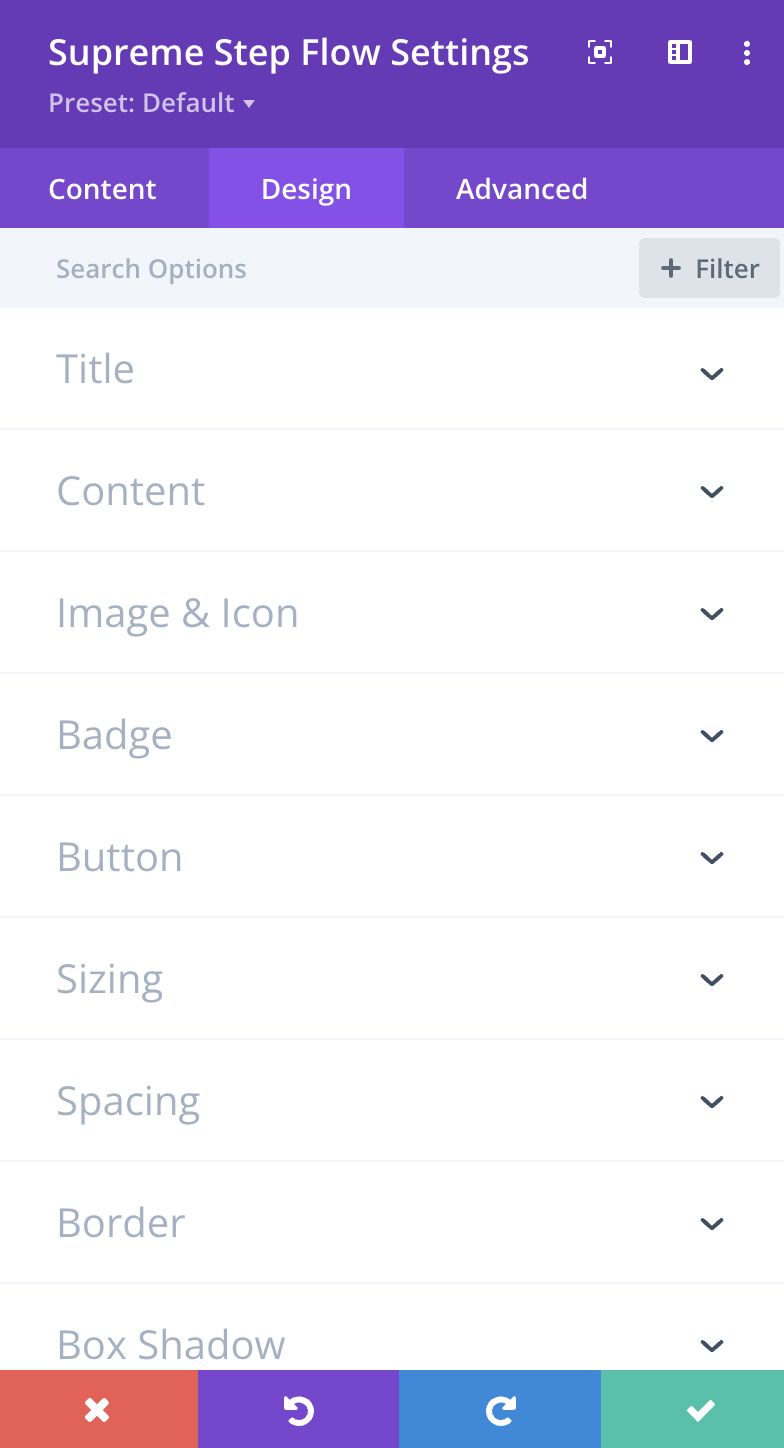
Design Options

Title
Here you can customize the Title font, size, color and weight etc.
Content
This is where you can customize the Content Description by changing its font, size, color and weight etc.
Image & Icon
Icon Color
Here you can change the Icon Color
Background Color
Here you can change the Background Color Of the Icon/Image.
Font Size
Here you can change the Size of the Icon.
Padding
If you want to add Padding to the Image/Icon, you can add it here.
Margin
If you want to add Margin to the Image/Icon, you can add it here.
Alignment
Here you can change the Alignment of the Image/Icon.
Width
Here you can change the Width of the Image.
Else you can customize the Image/Icon by adding Border, Border Radius & Box Shadow etc.
Badge
Position
Here you can Choose the Position of the Badge.
Use Custom Position
If you want to Use Custom position for the badge, you can enable this option.
Background Color
Here you can change the Background color of the badge.
Padding
If you want to add Padding to the Badge, you can add it here.
Margin
If you want to add Margin to the Badge, you can add it here.
Else you can customize the Badge font, size, color and weight etc and even play around with Border, Border Radius, Box Shadow, etc.
Button
Enable Use Custom Styles for the button to add custom styling to the button. You can design the button same way you always design your Divi Buttons you can change button, font, size, weight and more and play with Margin and Padding and also you can add Corner Radius, Border and Box Shadow to the button.
Advanced Options
Use the advanced options to give your Step Flow module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module's visibility on certain devices.
