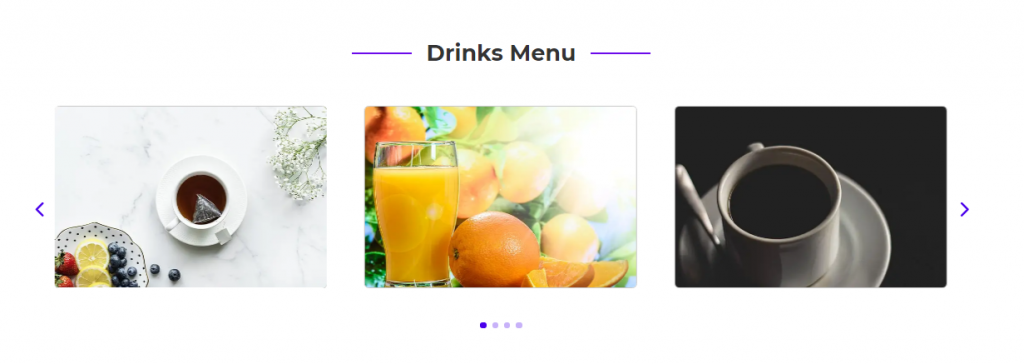
Divi Image Carousel Module
The easy way to create a beautiful image carousel using Divi Supreme Image Carousel Module. The image carousel module is perfect for showcasing a set of images, your portfolio pieces, client logos and much more.

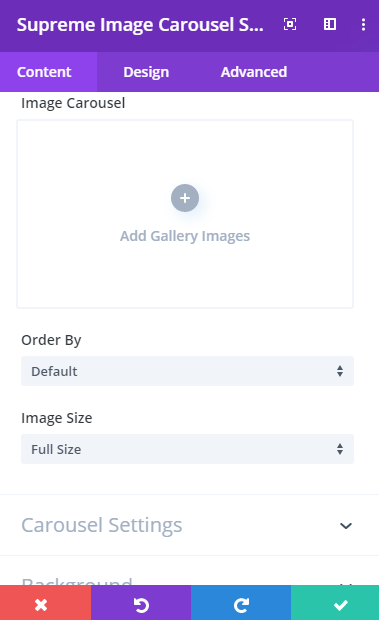
Content Options

Image Carousel
+Add Gallery Images
Choose multiple images from your Media Library here.
Order by
You can change the order of the images to default(show images the way you selected) or Random(Shows images randomly)
Image Size
Change the size of all the images here.
Carousel Settings
Carousel Effect
Here you can change Carousel Slide Effect from 4 different effects.
- Slide
- Coverflow
- Flip
- Cube
Coverflow Effect settings
If you'll select Carousel Effect as Coverflow you'll see these options:
- Show Shadow - Adds a shadow to next Carousel Images.
- Coverflow rotate - Set the Rotate amount of the next images in the slide.
- **Coverflow Depth **- Increase to show more items in the carousel with coverflow effect.
Carousel Direction
You can change the Carousel Content Direction from here, It can be either "Left to Right" or "Right to Left".
Centered Mode
This mode will show the next image in the carousel centered means half of the image will be appearing which tells there are more items to see.
Slides to Show
Here you can change the number of images to show in one slide.
Slides to Scroll
Here you can change the number of slides to scroll when click on the arrow button to see the next items.
Slider Speed
Here you can change the speed for sliding the slider.
Use Multiple Row
You can enable this option If you want to show multiple rows of Images, lets say you enter 2 in the "Row Per Slide" field and then you'll see two Rows of Images, a new one below the first one and It will work the same way. You can change the "Row Per Slide" value to whatever you like.
Autoplay
You can enable this option to slide images automatically.
Autoplay Change interval
Change the time interval for the slides to change after that time.
Spacing
Add some spacing between carousel images.
Infinite Looping
Enabling this option causes the carousel to loop. Means when you’ll click on the arrow to go to next slide it will then keep looping and shows all the item from first to end. Disabling this will show only the number of images and you can’t use the next arrow if slides are ended then you’ll have to use the previous arrow.
Show Arrow
Enable or Disable this option to show or hide the arrows.
Show Pagination
Enable or Disable this option to show or hide the pagination dots.
Disable Touch/Dragging
Use this option to disable touch/drag to slide the Carousel.
Use Grab Cursor
Enable or Disable this option to make the mouse icon to grab cursor icon.
Lightbox
Open Image in Lightbox
Enable or Disable this option to open the images in the lightbox when click on a single image. Enabling this option will reveal some more options too.
Image Size
Here you can change the Size of the Image when opened in Lightbox.
Lightbox in Gallery Mode
Enable this option If you want a gallery in lightbox, this will show next & prev arrow in the Lightbox to switch to another Image in carousel.
Display Caption
Enable this option If you want to show Image Caption in lightbox. You can set Image caption by opening the Image in Media Library.
Design Options
Layout
Horizontal Alignment
Change the horizontal alignment of the images. If you have small and big size images in the carousel then this option would be helpful.
Element
Arrow Position
Change the arrow position to inside or outside of the carousel.
Mobile Arrow Position
Change the arrow position to inside or outside of the carousel for Mobile Devices only.
Arrow Size
Change the font size of the arrow.
Arrow Color
Change the color of the arrow.
Arrow Background Color
Change the background color of the arrow.
Pagination Placement
Here you can change the Position of the Pagination dots vertically.
Pagination Active Color
Change the color of the Active dot in the Pagination
Pagination In-Active Color
Change the color of the In-Active pagination dots here
Image
This is the place where you can add corner radius, borders, box shadow and more stuff to the carousel images.
Advanced Options
Use the advanced options to give your Price List module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
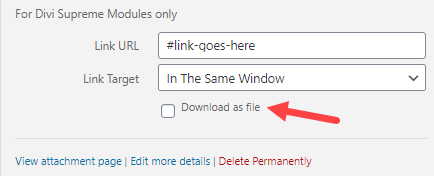
How to add URL to each Carousel Image
Adding a URL to the Image
If you want to add a URL to each Carousel Image you can do that easily. All you've to do is open up that Image in the Media Library and add the Custom URL to it there. So when a user will click on the Image they’ll be taken to that URL that you added to Image. It will only work within Divi Supreme Modules.

Adding Download link to the Image
If you want to let your users download a file when they click on the image you can simply enter the URL of that download file and check the option “Download as File”.

That's it!
