Divi Floating Multi Images Module
A better and unique way to showcase multiple images to your visitors by using Floating Multi Images module. You can also change the animation either up/down or left/right.

Content Options
+ Image Item
This is where you add image to your Floating Multi Images Module. Clicking “add new item” will open a completely new list of design settings (including Content, Design, Advanced) for your new image. See below for individual image settings.
After you add your first image, you will see a gray bar appear with the title of your pin shown as a label. The gray bar also has three buttons that allow you to edit, duplicate, or delete the image.

Animation
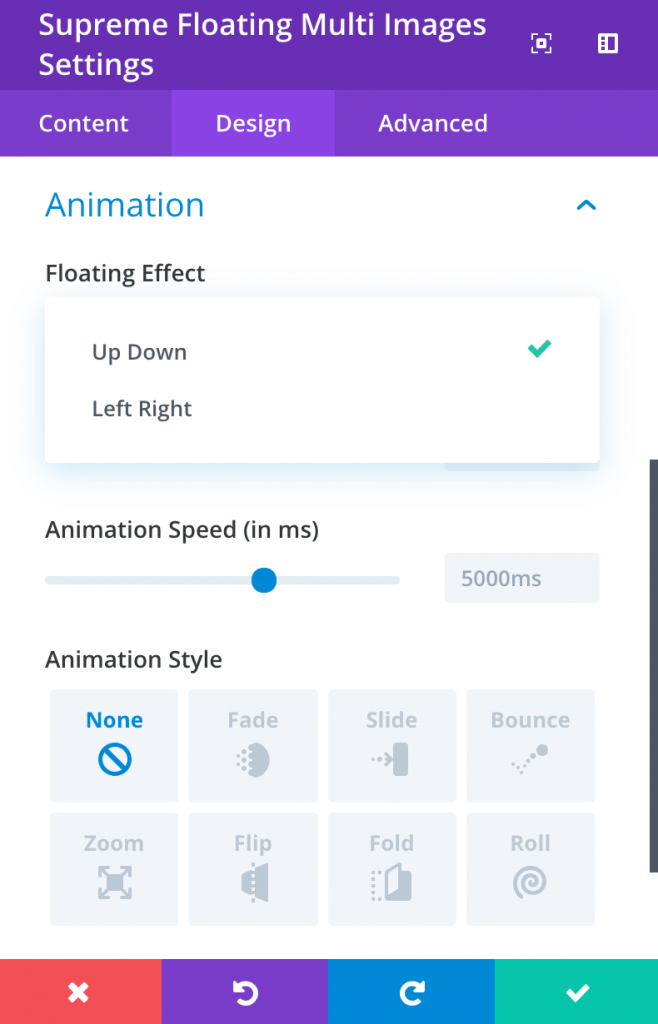
This is where you can change the floating animation effect.

Floating Effect
There are two types of Floating Animation Effect.
- Up Down
- Left Right
- See Floating Multi Images here. The left column with Up Down animation and the right column with Left Right animation.
Image animation delay interval (in ms)
You can add a delay for the Animation to start in ms here.
Animation Speed
Here you can change the speed of the Floating Images Animation.
Image Item
Image
Place a valid image url here, or choose/upload an image via the WordPress Media Library. Images will always appeared left justified within their columns and will span the full width of your column. However, your image will never scale larger than its original upload size. The height of the image is determined by aspect ratio of your original image.
Link
Open in Lightbox
Enable this switch to open the Image in Lightbox/Overlay.
Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.
Sizing
Here you can change the placement and the width of the image.
Horizontal Align
Here you can change the horizontal alignment(left/right) of the image in percentage.
Vertical Align
Here you can change the vertical alignment(up/down) of the image in percentage.
Width
You can adjust the width of image.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
