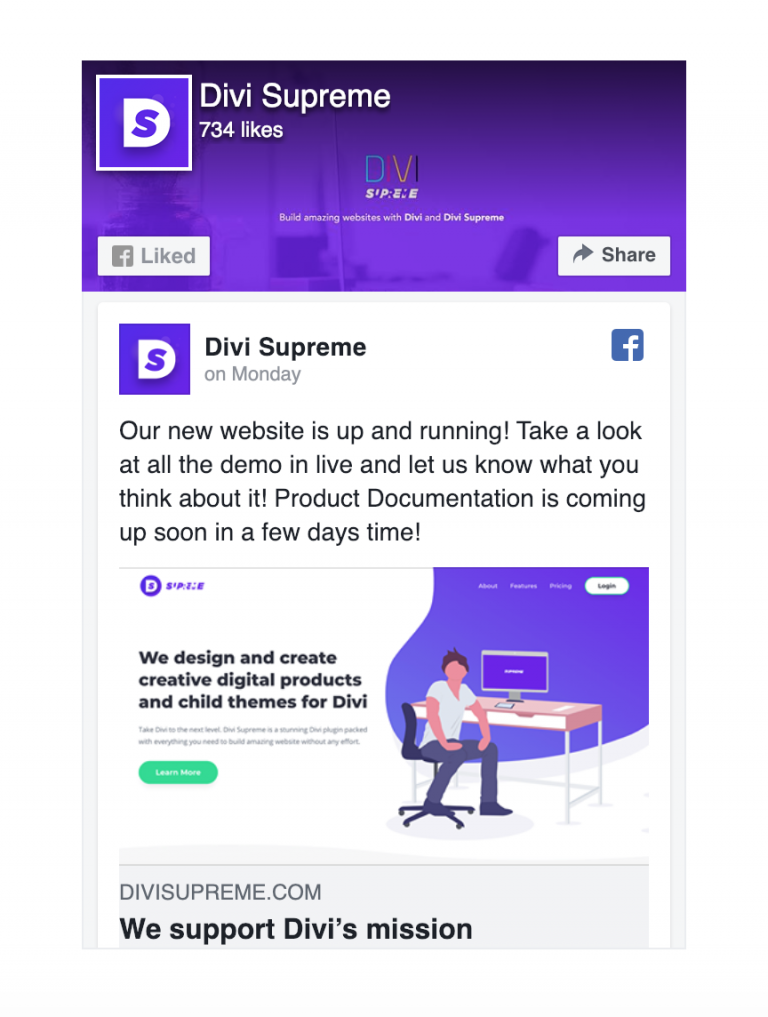
Divi Facebook Feed Module
Add Your Facebook Page Feed easily without having to embed them again.

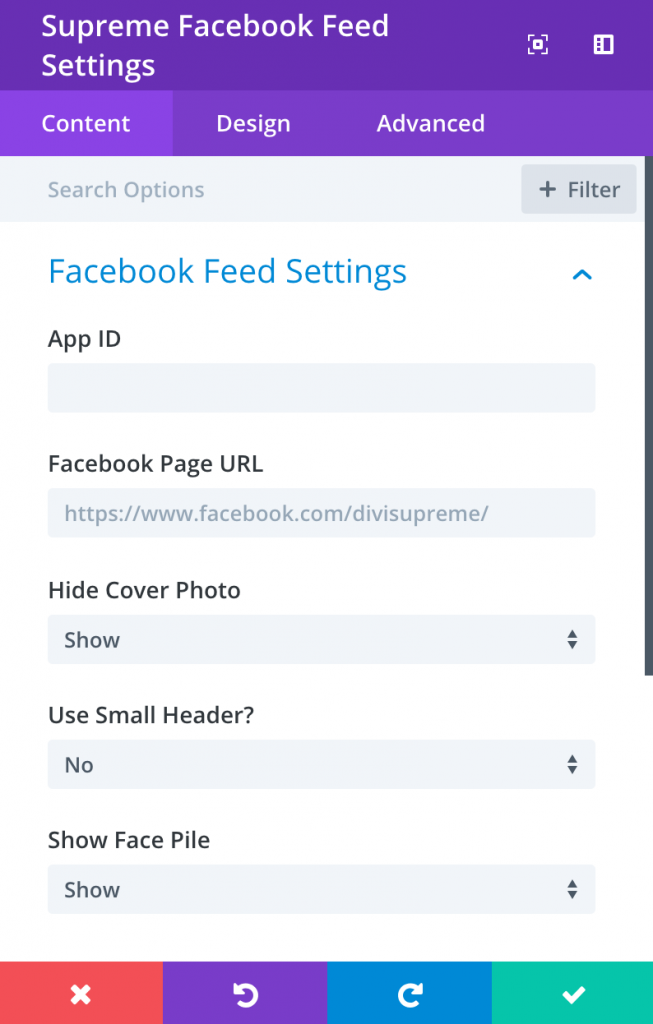
Content Options

APP ID
Enter the Facebook App ID here. You can go to https://developers.facebook.com/ and click on Create New App to get one. It is a must to provide a Facebook App ID which required to use this module.
Facebook Page URL
The URL of the Facebook Page
Tabs
Using this option you can add more tabs to the Facebook Feed Module. You can add these tabs:
- Timeline
- Events
- Messages You can even uncheck any of them if you don't want to display them.
Hide Cover Photo
Hide cover photo in the header
Use Small Header
Use the small header instead
Show Face Pile
Show profile photos when friends like this
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.
Alignment
Here you can choose to have your facebook feed aligned to the left, right or center.
Sizing
Height Adjust the height of your Facebook Feed. The pixel height of the plugin. Min. is 70.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
Setup Facebook App ID
You will need your own Facebook account in order to create the Facebook App ID so ensure that you have created a free account by going to http://www.facebook.com first before starting this guide.
Step 1: Login to Facebook and go to developers site Ensure you are logged into your Facebook account and go http://www.facebook.com/developers
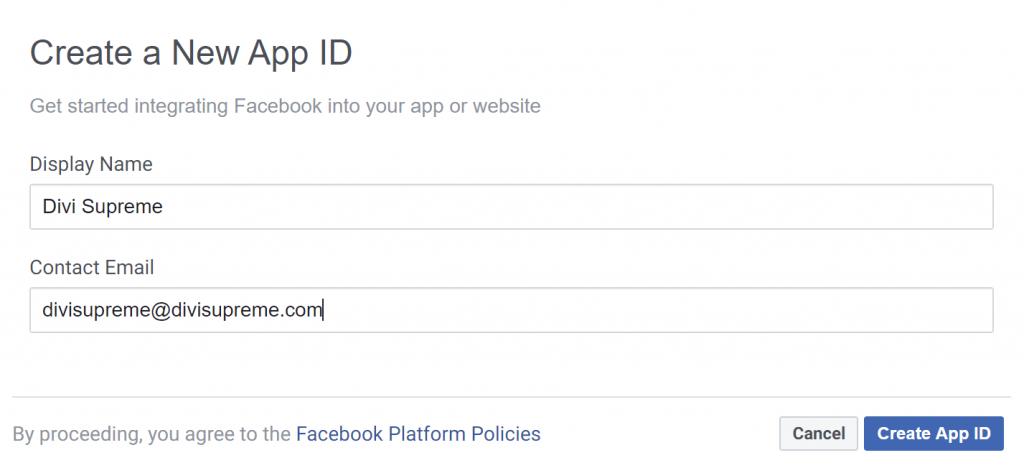
Step 2: Create Facebook Application
To create your App ID, head to the Facebook Developers site. As long as you’re logged into your regular Facebook account, you should see the button to Add a New App:

Step 3: Give it a name, like “Divi Supreme” and click Create App ID:
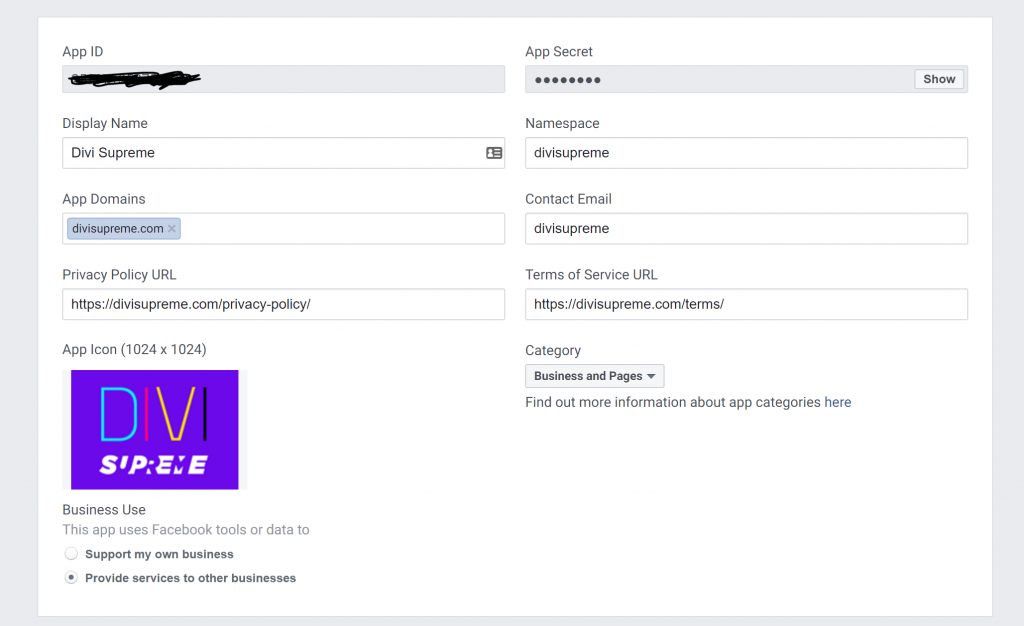
 ### Step 4: Navigate to Settings > Basic
### Step 4: Navigate to Settings > Basic
 Fill up the forms required such as Domain(Make sure it’s your domain), Privacy Policy URL, Terms of Service URL and etc. Then Click Save Changes
Fill up the forms required such as Domain(Make sure it’s your domain), Privacy Policy URL, Terms of Service URL and etc. Then Click Save Changes
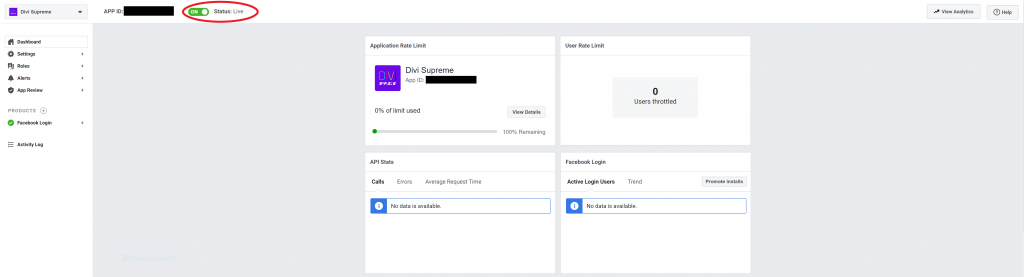
Step 5: Obtain Facebook APP ID

Before copying the APP ID, make sure you also change the status to LIVE. That’s all!
