Divi Supreme Masonry Gallery Module
With Divi Supreme’s Masonry Gallery Module you can easily showcase your Images in an interesting way. Showcase your Portfolio in style whether you’re Web Designer, Photographer, etc this Module is made for you.

Content Options
 Gallery
Gallery
Add Images from Media Library to show in the Gallery.
Settings
Use Overlay
This will enable the Overlay on each image Hover and will use the "Title" and "Description" option from Media Library. You'll need to add Title and Description to each image in Media Library to show the Overlay.
Use Lightbox
Enable this option If you want to open each Image in Lightbox/Popup and then you'll be able to switch the Image by clicking on Arrows in the Lightbox.
Use Horizontal Order
Enable this option if you want to change the Images to Horizontal Order.
Use Zoom on Hover
Enable this option to add a cool Zoom effect on Hover on each image in Gallery.
Design Options
Grid Layout
Here you'll be able to style the Images in the Gallery.
Columns
Here you can change the number columns you want to show for the Masonry Images. You can enable the Responsive Option to set column number for Mobile Devices.
Columns Gaps
Increase or decrease the Value to change the Column Gap.
Grid Items
Grid Item Rounded Corners and Border
Here you can add Rounded Corners and Border to each Image in the Gallery.
Grid Item Box Shadow
Set a custom Box shadow for each Image in the Gallery.
Overlay
You can Design the Overlay text here.
Show Image Overlay Title
Disable this option If you don't want to show the Image Overlay Title.
Show Image Overlay Description
Same goes here, disable it If you don't want to show Overlay Description.
Overlay Color
You can change the color of the Overlay here.
And further you can style the Title/Description text, You can change Font, Size, Weight and much more of Title and Description text.
How to change the Overlay's title and description?
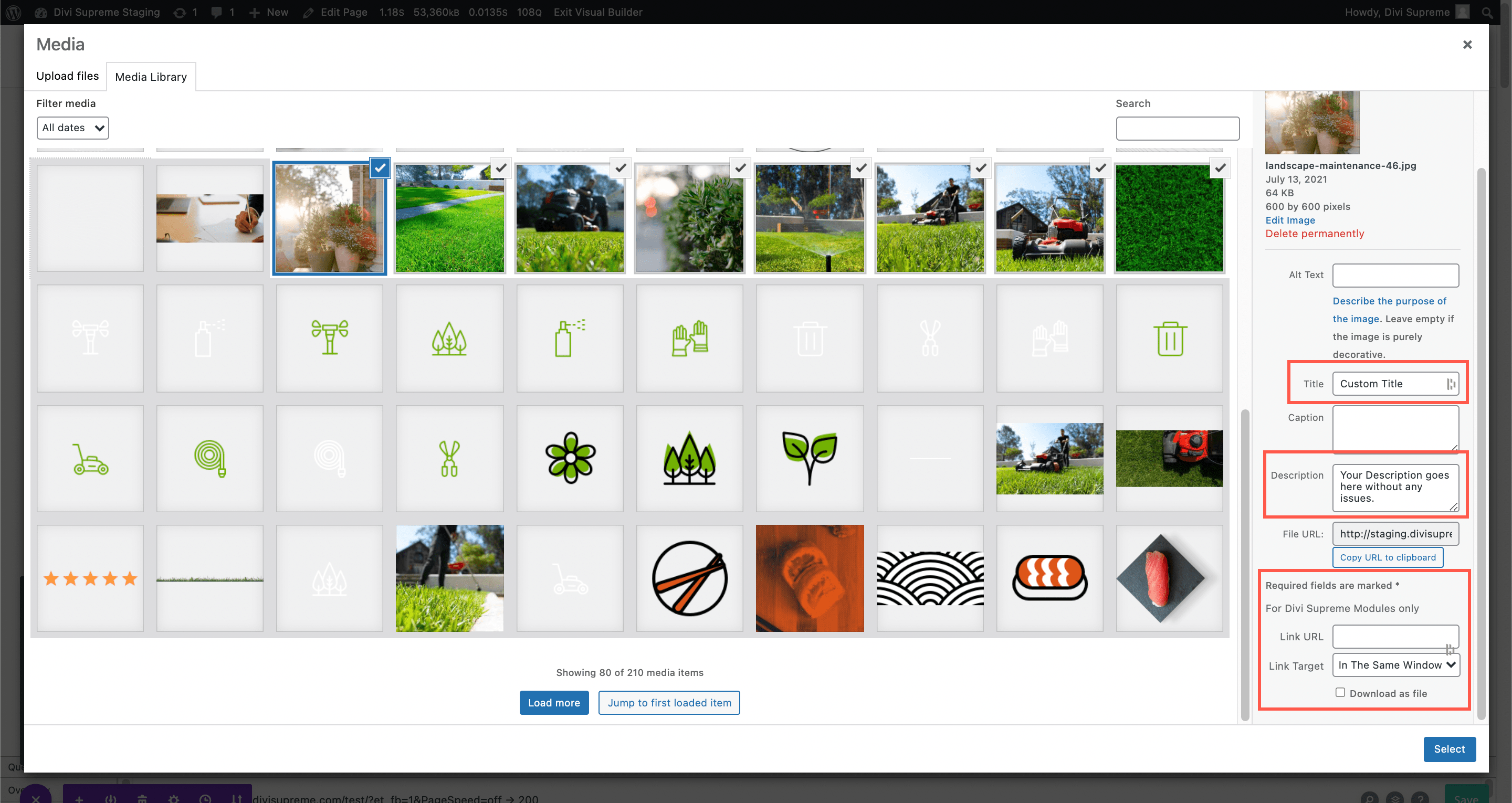
You can edit the image title and description via the WordPress Media Library. Simply just put in your custom Title and Description text into the input field. This will shows up in the Overlay.
You can also set a custom URL to each image by inserting a custom URL in the "LINK URL" input field under "Divi Supreme Modules Only".

Advanced Options
Use the advanced options to give your Masonry Gallery custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
