Divi Social Share Buttons Module
The Divi Supreme Social Share Buttons Module provides an easy way to add Social Media Sharing Icons to your Divi website. The module includes a variety of Social icons and allows you to customize the look and feel of these icons. You can also choose where to place the icons on your page within the Divi Builder.

Content Options

Adding Social Share Icons
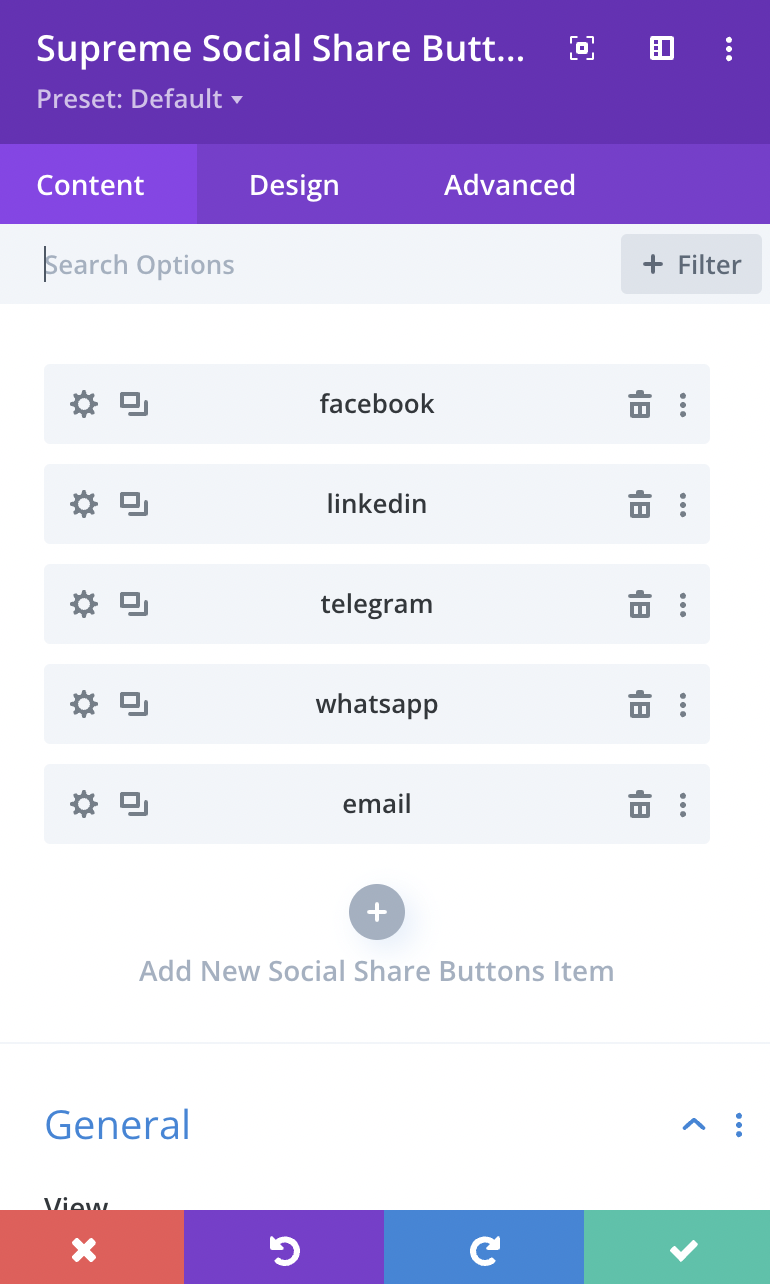
Click on + Add new Item to add your first Social Share Item . Clicking + Add new Item will open a completely new list of design settings (including Content, Design, Advanced) for your new Social Share Item.
See below for individual Social Share Item settings.
After you add your first Social Share Item, you will see a gray bar Social Share Item near with the title of your Social Share shown as a label. The gray bar also has three buttons that allow you to edit, duplicate, or delete the Social Share Item.
General
View
Here you can change the View of the Social Share Items, you can choose:
- Icon & Text
- Icon Only
- Text only
Skin
Here you can choose the Skin type for Social Share Items, you can choose from below options:
- Gradient
- Minimal
- Framed
- Boxed Icon
- Flat
Shape
You can change the Shape of the Social Share Items from here, you can choose:
- Square
- Rounded
- Circle
Columns
Here you can change the column structure of the Social Share Items, you can change it to "Auto" which will automatically do it for you or you can select customer numbers of Column from 1 to 6.
Alignment
Change the Alignment of the Items here.
Target URL
You can change the Target URL of the Social Share Items to "Current" or "Custom". If you plan to use "Custom", you'll see a new field to add the custom URL.
Hover Animation
Here you can add a Hover Animation of the Social Share Items.
Design Options
Share Button
Columns Gap
Here you can change the Column gap between the Social Share Items.
Row Gap
Here you can change the Row gap between the Social Share Items.
Button Size
Change the Button Size here.
Icon Size
This is where you can change the Icon Size.
Button Height
Here you can change the Button Height
Color
You can use Official Color or select "Custom" option to use Custom Colors for all the Social Share Items.
Label
Here you can play with the Label by changing its font, size, color and weight and even add shadow to the text.
Advanced Options
Use the advanced options to give your Social Share Buttons module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
Social Share Item Content Options
General
Network
Change the Network here you can select from below available Networks:
- Vk
- Tumblr
- Digg
- Skype
- Stumbleupon
- Mix
- Telegram
Custom Label
If you want to use a Custom Label for this Social Share Item, you can do so here.
Social Share Item Design Options
Social Button
Here you can set a Custom Color for this Social Share Item, you can set a different color for each item.
List Item Advanced Options
Use the advanced options to give your Social Share Item custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
