Divi Block Reveal Image Module
Create engaging and fresh interactions using Divi Block Reveal Image Module. The effect first shows a decorative block element drawn and when it starts to decrease its size, it uncovers image underneath. You get 4 types of animation to choose from.

Content Options

Image
Add the Actual Image here that will be shown after a cool animation.
Link
Open in Lightbox
Here you can choose whether or not the image should open in Lightbox. Note: if you select to open the image in Lightbox, URL options below will be ignored.
Open as Video Popup
Put the Video link on the Image URL. Copy the video URL link and paste it here. Support: YouTube, Vimeo and Dailymotion. Then If you click on the Image a video Popup will be shown.
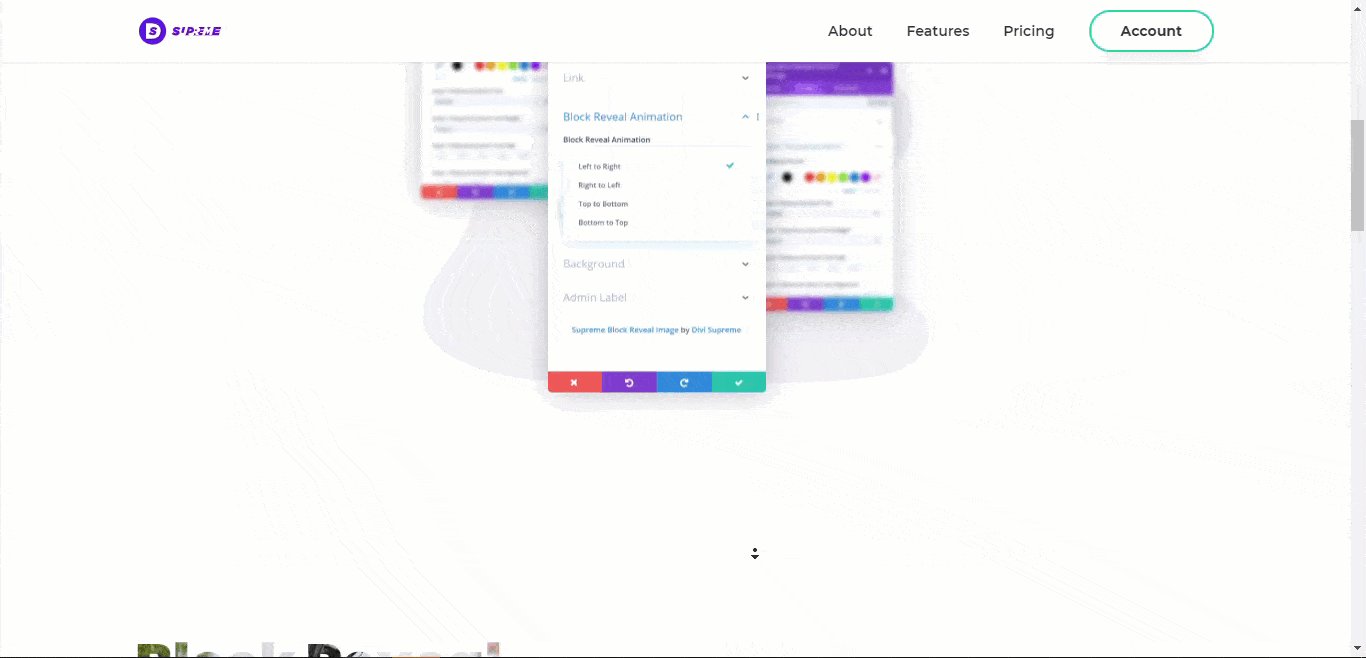
Block Reveal Animation
Block Reveal Animation style
Here you can set Animation Direction. You can select where it will start from and where it will be ending. You Have Four Options to choose from:
- Left to Right
- Right to Left
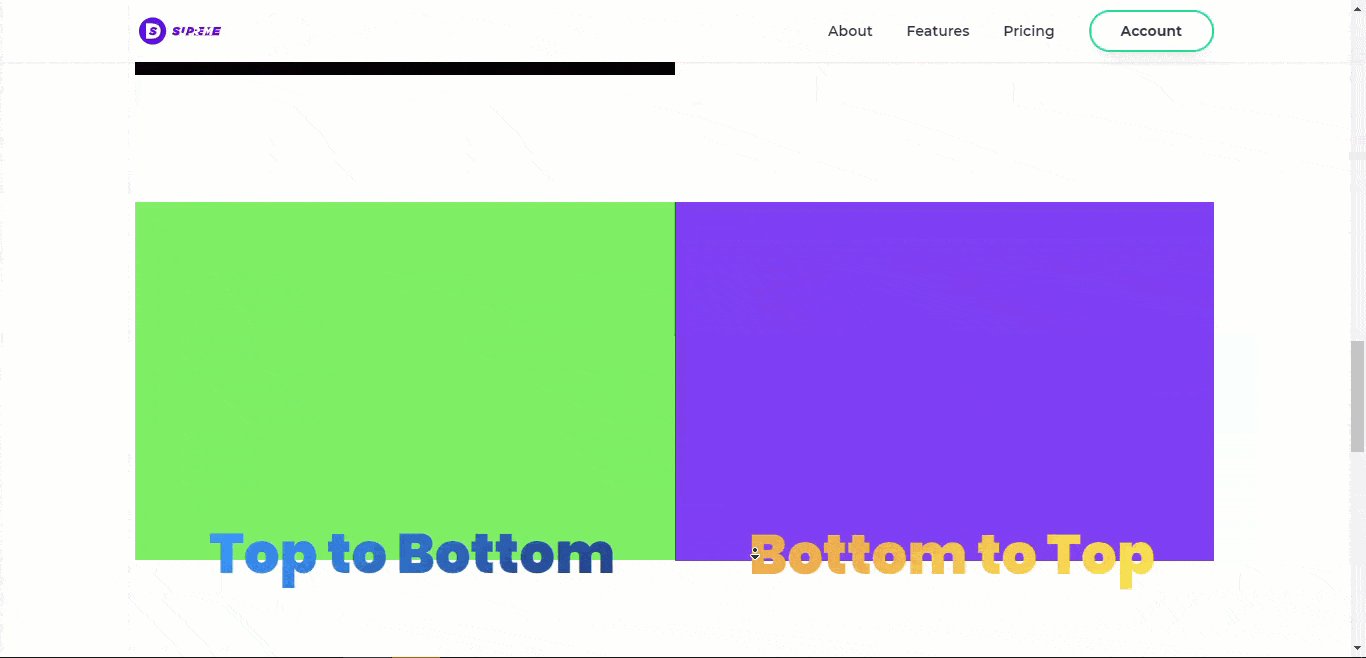
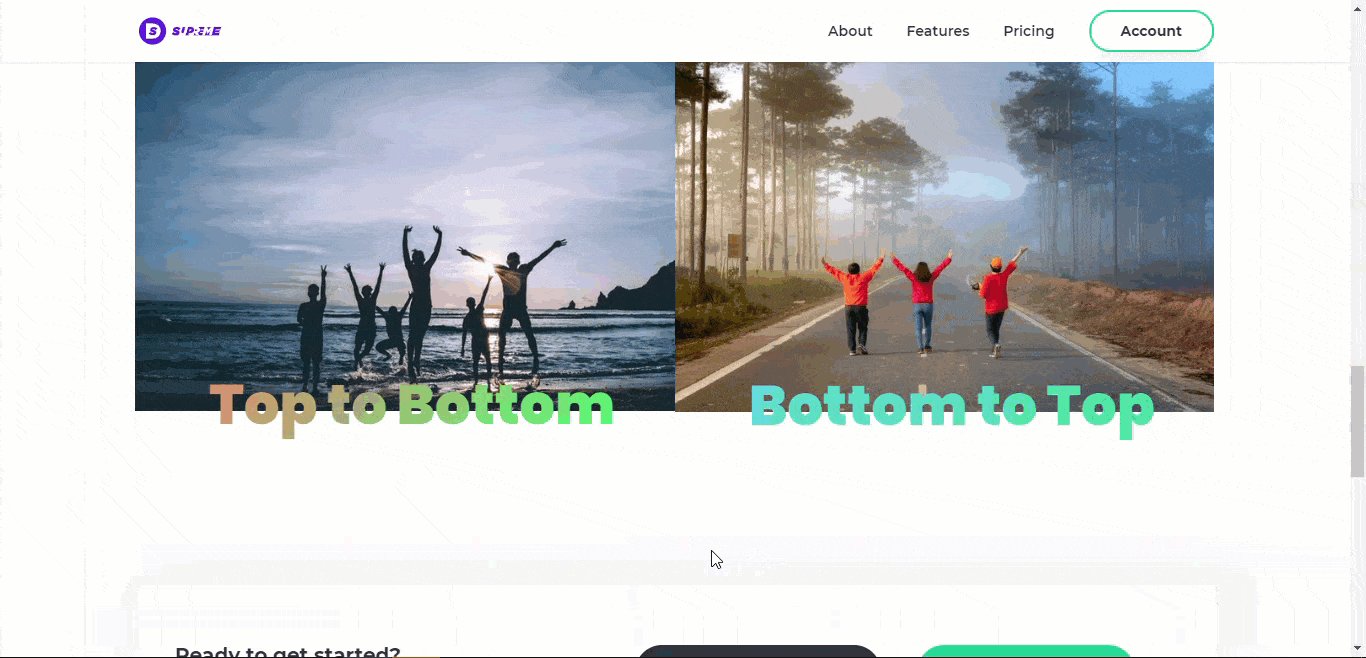
- Top to Bottom
- Bottom to Top
Block Reveal Color
Here you can change the color of the Block which will be shown first with an animation.
Delay
Adjust the Delay of the Block Reveal Animation here.
Animate in Viewport
The Text Animation will only be shows at a specific Viewport.
Design Options
Overlay
Image Overlay
Enable this switch if you want to add overlay color or icon or both to the image.
Overlay Color
Change the color of the overlay on the image to your own one.
Use Icon
You can enable this option if you want to show an icon in the overlay. And then can choose any icon from the Divi Icon Library and Change it’s color as well.
Overlay Rounded Corners, Border and Box Shadow
Here you can control the corner radius of the Image Overlay. Enable the link icon to control all four corners at once, or disable to define custom values for each. you can play around with adding borders and Box Shadow to the Image Overlay.
Add Rounded Corners, Border and Box Shadow to Image
Here you’ll find options to control the corner radius of the Image. You can play around with adding borders and Box Shadow to the Image under Design Options.
Advanced Options
Use the advanced options to give your Block Reveal Image module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
