Divi Before After Image Slider Module
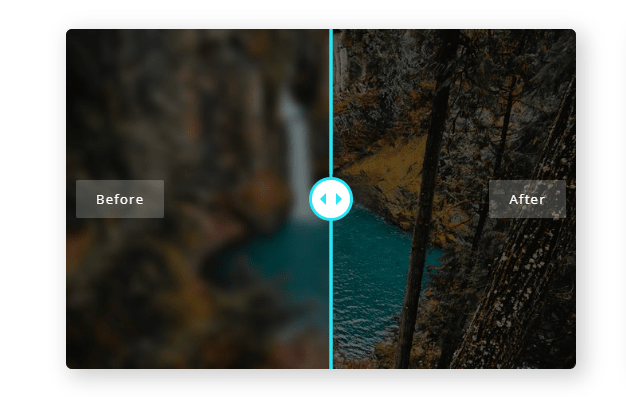
The Divi before after image slider module allows you to display the before and after versions of an image by simply sliding over them. Users will be able to move a slider to easily compare the two images.

Content Options

Note: Make sure that the images that you’ll place in before and after image section should be the same size, or it will make it look bad.
Images
The Image you’ll add in the first section will be the Before Image and the second one will be the After image. When you’ll add images you’ll see these options for before and after images:
Before/After Image Alternative text
This defines the HTML ALT text. A short description of your image can be placed here.
Before/After Image Title Text
This defines the HTML Title text.
Labels
Before Label text
Here you can define a custom Label text for the Before label text.
After Label text
Here you can define a custom Label text for the After label text.
Show Labels on Hover
Enable this option If you'd like to show labels on Hover only. Disable to always show the labels.
Settings
Default Offset Percentage
Here you control the position of the handle (that you use to see before and after) when the page loads. For example, If you set the offset to 0 the handle will be on the very left, and if it’s 0.5 the handle will be in the center.
Orientation
Here you can control the orientation for the handle to either Horizontal or Vertical.
No Overlay
When you hover to the Before After Image module you see an Overlay, enabling this option will remove the overlay when you hover.
Move Slider on Hover
If enabled, when you’ll hover over to the image the handle will move as the mouse moves.
Move Slider with Handle
Allow a user to swipe anywhere on the image to control the handle movement.
Click to Move slider
Allow a user to click (or tap) anywhere on the image to move the handle to that location.
Design Options
Before and After Label
This is where you can design the Before and After Label, you can add a custom background color, you can change the label font, size, color, and more.
Overlay
Here you can define a custom color for the overlay that shows when you hover over the image.
Handle Slider
Here you can design the Handle that is used to see before and after image.
Handle Border Color
You can change the color of the Handle border to your custom one.
Handle Border Radius
You can add some Corner radius to the Icon that you see in the center of the slider.
Handle Background Color
This is where you can change the background color of the handle icon.
Handle Arrow Color
This is where you can change the color of the handle icon.
And even you can add Some box-shadow, corner radius and Border to the module in the design settings the same way you do with other Divi modules.
Advanced Options
Use the advanced options to give your Before After Image Module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
