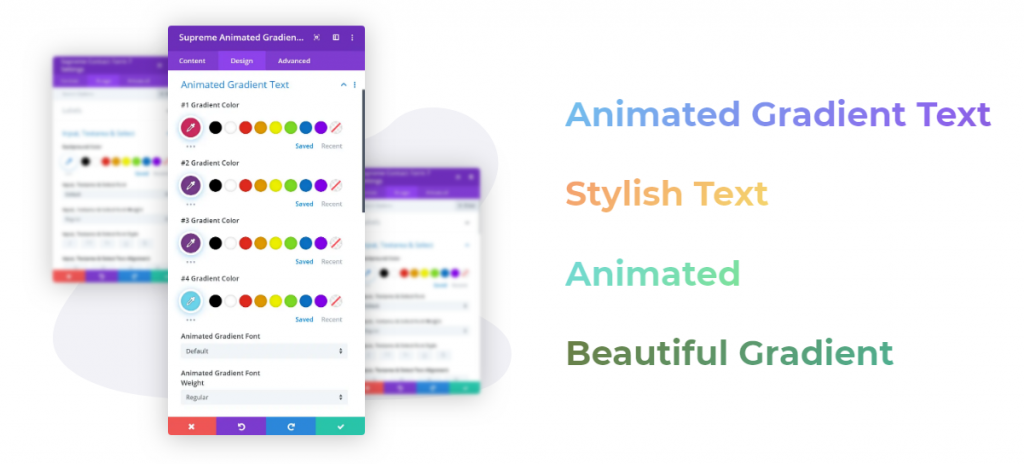
Divi Animated Gradient Text Module
Create a beautiful and stunning animated gradient text on your Divi website.

Content Options

Content
Animated Gradient Text
Put your text here which will have an animated gradient.
Animated Gradient Settings
Gradient Direction
Change the direction of the gradient by entering values or sliding the slider.
Animation speed (s)
Change the Speed of animation here.
Design Options
Heading Settings
Heading HTML Tag
Change the tag of the heading from H1 to H6.
Animated Gradient Text
Here you’ll find 4 options for choosing colors which means you can have a really cool Animated Gradient Text with so many colors. But If you want to have two colors then put the same color in #1 Gradient Color and #2 Gradient Color and repeat it for the other two as well.
And you can play with color Gradient Text size, weight, Font, etc.
Advanced Options
Use the advanced options to give your Gradient Text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
