Divi Text Notation Module
To grab the attention of your visitors, you need something more appealing. Put the focus on the important part of your text with an animated hand-drawn look and feel. 7 types of styles to choose from.

Content Options

Before Text
Here you can specify anything you want to show Before the Notation Text.
Notation Text
Add the Notation text here, the Animation effects will be added to this Text.
After Text
Here you can specify anything you want to show After the Notation Text.
Notation Settings
Type
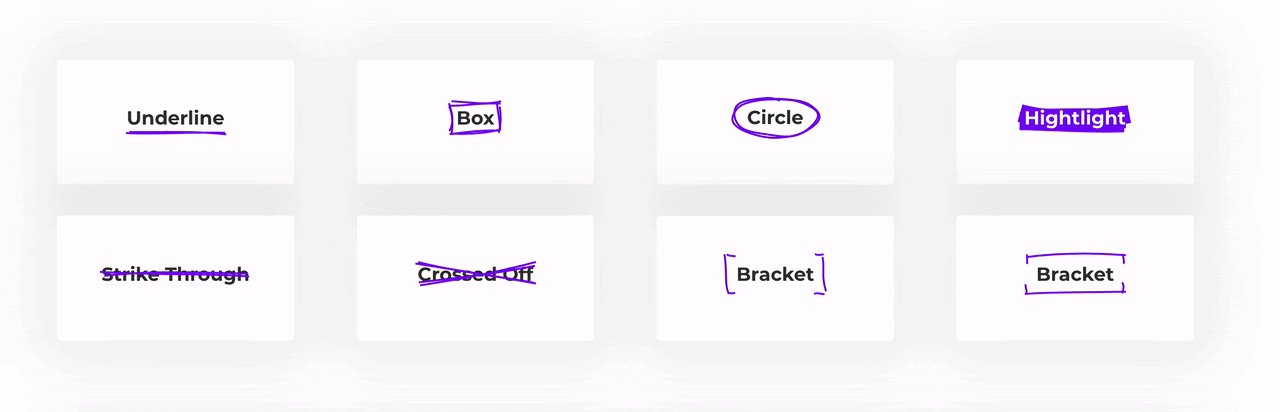
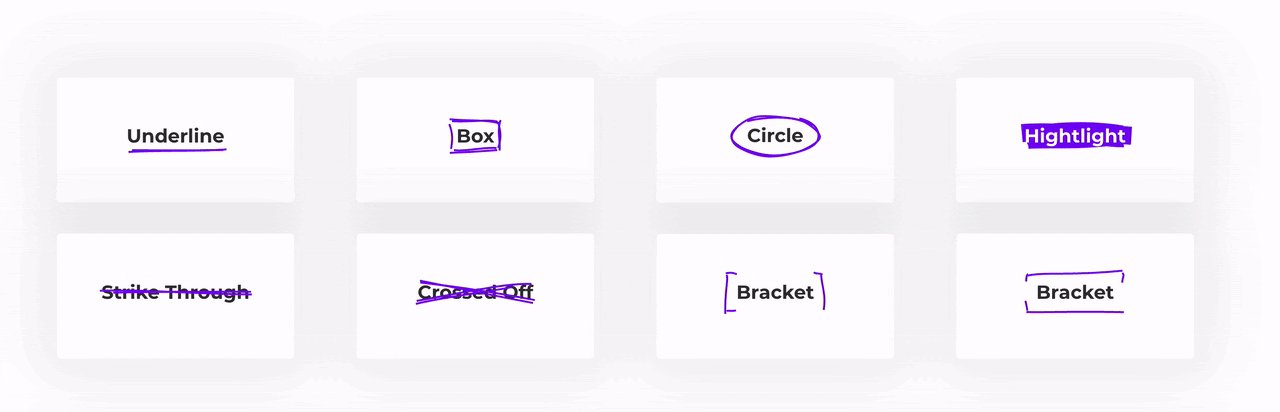
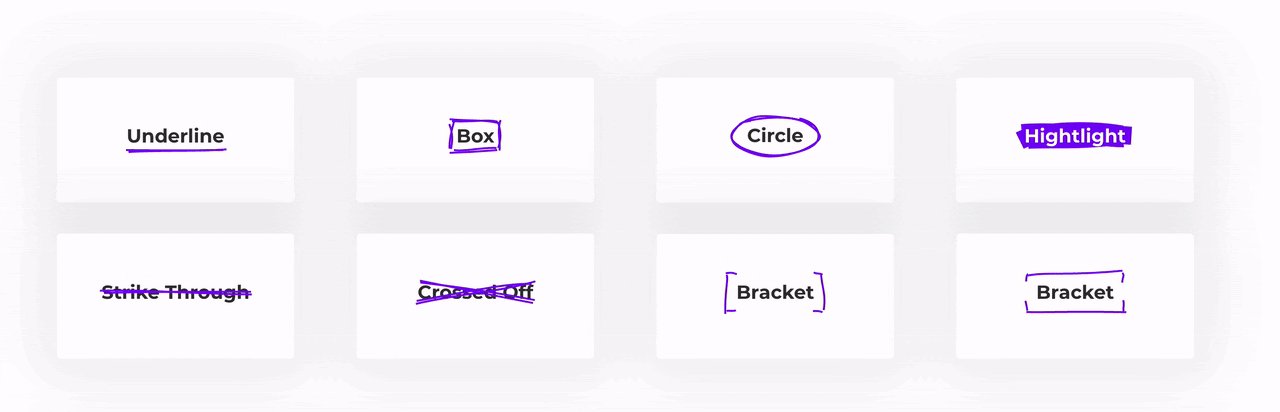
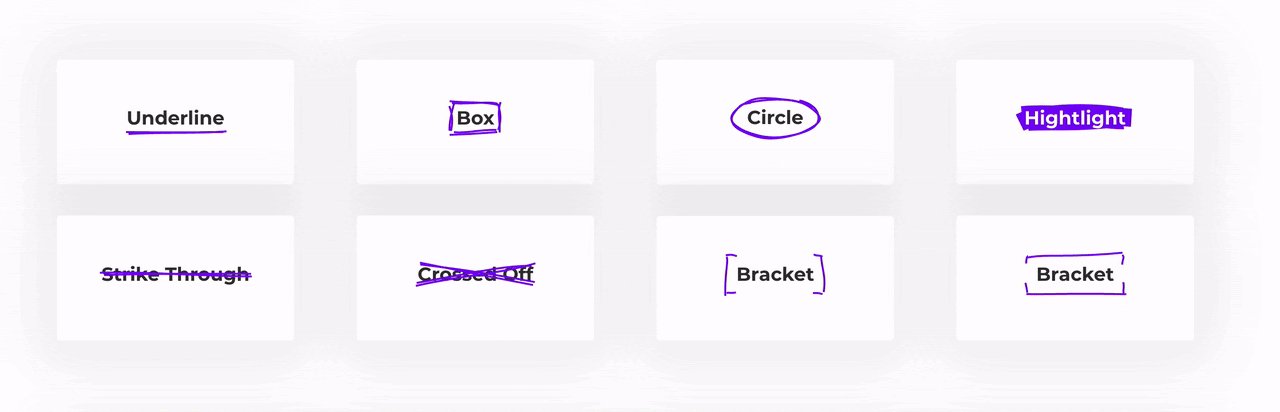
Choose the Type of the Animation around the Text here from 7 different Animation effects.
- Underline
- Box
- Circle
- Hightlight
- Strike Through
- Crossed Off
- Bracket
Color
Choose the Color of the Notation Animation here.
Stroke Width
Change the width of the annotation Stroke here.
Iterations
By default annotations are drawn in two iterations, e.g. when underlining, drawing from left to right and then back from right to left. Setting this property can let you configure the number of iterations.
Animate in Viewport
Here you can set a custom value for the Animation to play at a specific Viewport.
Delay
Add a delay to the Notation Effect to start after the time you'll set.
Design Options
Heading Settings
Heading HTML Tag
Here you can change the Heading HTML Tag of the Notation text and Before/After Text.
Main Text
You can play around with the text Design settings here. The changes you’ll make here will be applied to all the texts i.e Notation Text and Before/After Text.
Before, Notation and After Text
You can easily style the Before, Notation and After text in the same way you style text in the Text Module(came with Divi Builder). And we’ll only discuss those options which are added by Notation Text Module to style the text’s background, padding and stuff.
Background Color: Here you can add color to the Background of the Before, Notation and After text.
Margin and Spacing: Add some Margin and Spacing to the Before, Notation and After text, if you want to add some spacing on both sides of Before, Notation and After Text.
Display: You can change the display property of the text to Inline Block and Block.
- Inline Block displays the text in the same line as other texts.
- Inline is very similar to Inline Block but it helps your text to remain on the same line when added Padding to the Before, Notation and After Text. Margin will not work with this Display Property.
- Block Displays the text by making it a block means other texts will not be displayed in the same line.
And you can play around with Before, Notation and After text by adding different colors, text-shadows, border, border-radius and more to each text.
Notation Text Module Advanced Options
Use the advanced options to give your Notation Text custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visibility on certain devices.
