Divi Easy Theme Builder Extension
Introducing Easy Theme Builder, the only extension to fix your issues with the Theme Builder while creating Header, using this extension you can easily enhance the Functionality of Header Providing you easy switches to turn on or off a specific feature.
You can easily create have these functionalities using this extension:
- Fixed Header – Turn your Theme Builder header into a fixed one. With just a few clicks, you can turn your static custom-built header into a fixed one that follows your visitors throughout their stay on your website.
- Shrink On Scroll – Shrink the Theme Builder header’s height when your visitors are scrolling. It helps reduce the space the Theme Builder header takes up in your visitors’ viewport height. No coding required!
- Switching Logo On Scroll – You can switch your header logo when your visitors are scrolling. With just a few clicks, you can have a different logo customized specially for header, This gives you more control over the design of your site.

How to use
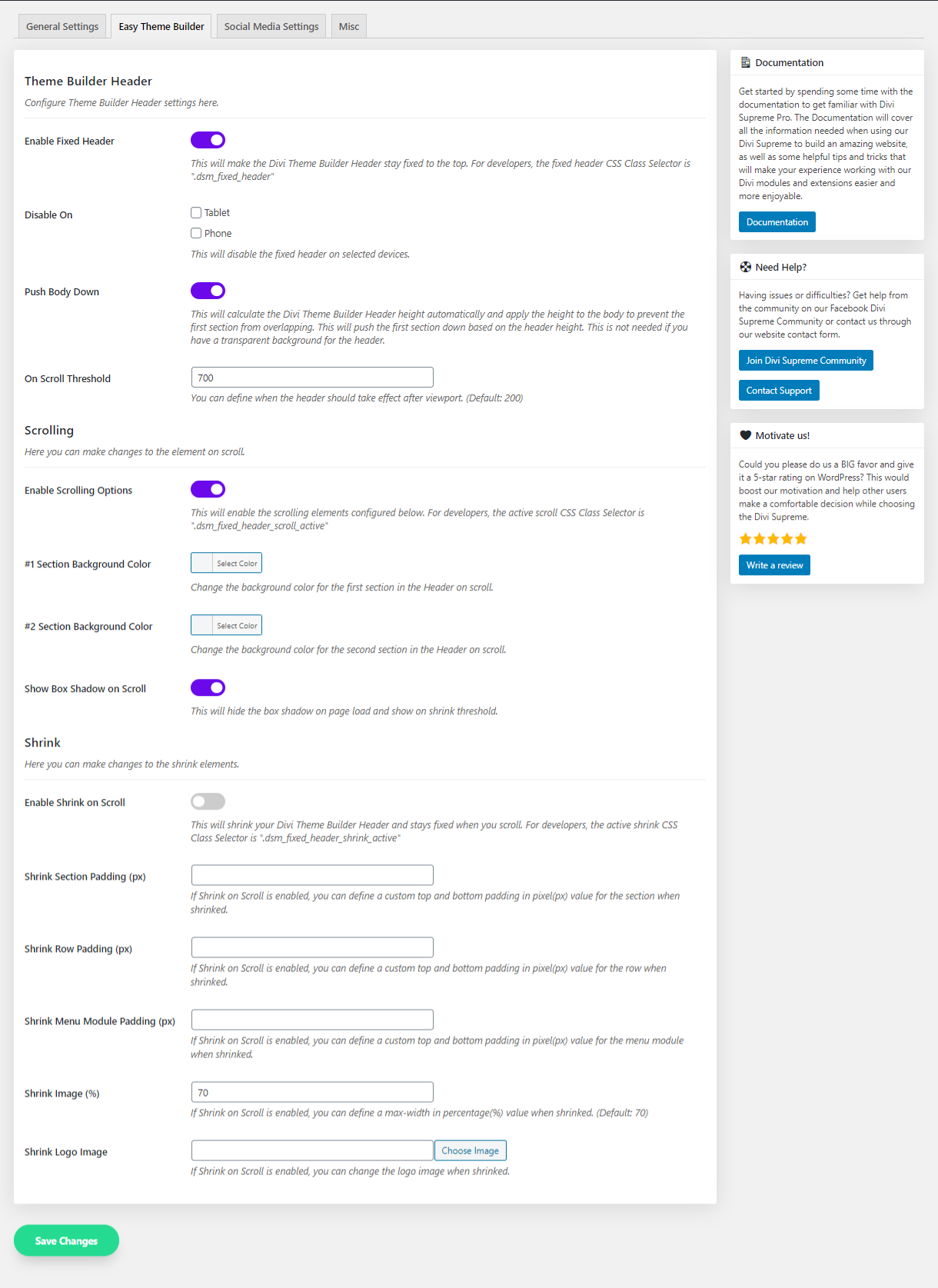
Let’s see where we can find this extension settings and how to use it.

Theme Builder Header
Configure Theme Builder Header settings here.
Enable Fixed Header
Obviously, this will make your Header always Fixed on top even when you scroll down. For developers, the fixed header CSS Class Selector is “.dsm_fixed_header“
Disable on
You can select on which device you don’t want to make your Header Fixed. You can even select Tablet or Mobile.
Push Body Down
This will calculate the Divi Theme Builder Header height automatically and apply the height to the body to prevent the first section from overlapping. This will push the first section down based on the header height. This is not needed if you have a transparent background for the header.
On Scroll Threshold
You can define when the header should take effect after viewport. (Default: 200)
Scrolling
Here you can make changes to the element on scroll.
Enable Scrolling Options
This will enable the scrolling elements configured below. For developers, the active scroll CSS Class Selector is ".dsm_fixed_header_scroll_active"
#1 Section Background Color
Change the background color for the first section in the Header on scroll.
#2 Section Background Color
Change the background color for the second section in the Header on scroll.
Show Box Shadow on Scroll
This will hide the box shadow on page load and show on shrink threshold. You should define the Shadow in the Theme Builder section settings.
Shrink
Here you can make changes to the shrink elements.
Enable Shrink on Scroll
This will shrink your Divi Theme Builder Header and stays fixed by decreasing the height of the Header when you scroll down. For developers, the active shrink CSS Class Selector is “.dsm_fixed_header_shrink_active“
Shrink Section Padding (px)
If Shrink on Scroll is enabled, you can define a custom top and bottom padding in pixel(px) value for the section in the Header when shrinked.
Shrink Row Padding (px)
If Shrink on Scroll is enabled, you can define a custom top and bottom padding in pixel(px) value for the row in the Header when shrinked.
Shrink Menu Module Padding (px)
If Shrink on Scroll is enabled, you can define a custom top and bottom padding in pixel(px) value for the menu module when shrinked.
Let’s see how this Padding works, Let’s say you’ve 20px padding added to the section of the Header and when you’ll put 10px in the “Shrink Section Padding (px)” field it will remove that 20px from the section and will add 10px there. That’s how it works.
Shrink Image (%)
If Shrink on Scroll is enabled, you can define a max-width in percentage(%) value when shrinked for the Logo Image.
Shrink Logo Image
If Shrink on Scroll is enabled, you can change the logo image when shrinked. So you’ll have a different logo when scrolling down.
