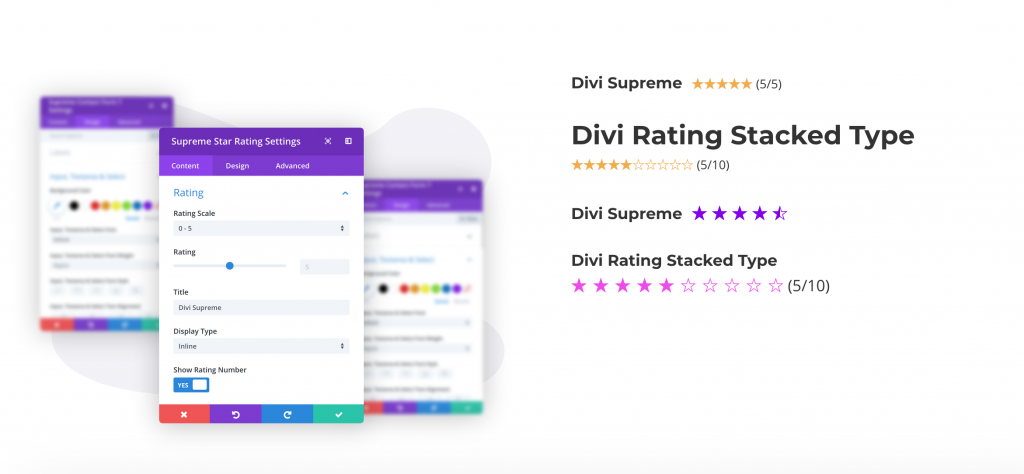
Divi Star Rating Module
A must for all Divi sites and website owners. An important feature for many in order to get trust from your visitors. The star rating module is built with Google Schema in mind, and it’s fully customizable!

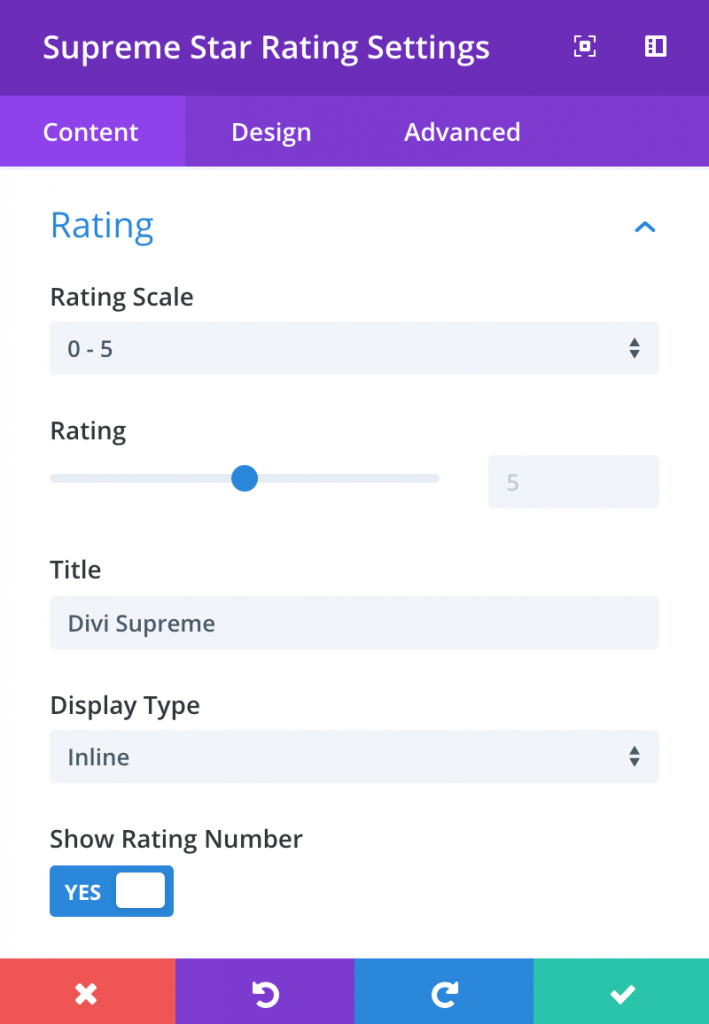
Content Options

Rating
Rating Scale
Default at 0 – 5. Choose a scale from 0 to 5 or 0 to 10
Rating
Here you can assign the rating based on the scale chosen.
Title
Enter the title for the rating.
Title Inline Position
From here you'll be able to position the Title to "left" or "right" of the Stars, If in any case you need to.
Display Type
Here you can choose whether you want your Title to be stacked or to be displayed as inline.
Show Rating Number
This will show the rating number text after the star icons.
Schema
By implementing Schema Support, you can display star ratings in search engine results, enhancing your visibility on platforms such as Google.
Enable Schema Support
Enable this If you'd like to enable the Schema Markup for this Star Rating module.
Author
Add the name of the Author here, you may leave this empty. Use Dynamic Content option to display dynamic info.
Product Item Name
Add the name of the Product here, you may leave this empty. Use Dynamic Content option to display dynamic info.
Number of Rating
Enter the Number of Rating here to display in Search Engines, you may leave this empty. Use Dynamic Content option to display dynamic info.
Design Options
Here you can style and/or position your text or header text just how you want it by choosing the text color, orientation, font, font size, font spacing, and line height.
You can also designate a border style, set a max width for your module, and add custom margin and padding.
Stars
Size
Change the size of the stars
Gap
Control the gap between each star.
Color
Choose the color of the star icons.
Title
Gap
Here you can control the space between the title and the star icons.
And else you can play around with the Title text by changing Font, Size, Weight and more of it.
Rating Number Text
Here you can play around with the Rating Number text by changing Font, Size, Weight and more of it. This is the text that's shown after the Rating Stars only when the "Show Rating Number" is enabled in the Content tab.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
