Divi Icon Divider Module
Create an organized and unique Icon Divider with Supreme Icon Divider Module. With many border styles to choose from. You can put an icon in-between the Dividers or align them to suit your design.

Content Options
Use Icon
When using Icon Divider, you can choose to either use an Icon or and Image with your text. If you select “yes” for the “Use Icon” option, then you will be presented with the following options to customize your icon. If you do not choose to use an Icon, then you will be prompted to upload an image instead.
Icon
If you chose “yes” for the “Use Icon” setting, then this option will appear. This options presents you with a list of available icons that you can use with your Perky Animate text. Simply click on the con that you would like to use and it will appear in your Icon Divider.
Image
If you did not choose to use an Icon, then this setting will appear. Place a valid image url here, or choose/upload an image via the WordPress Media Library. However, your image will never scale larger than its original upload size. The height of the Icon Divider image is determined by the aspect ratio of your original image, so making all of your Icon Divider images the same height is a good idea if you are placing them side by side.
Background
Background Color
Here you can choose a background color for your module.
Background Image
Here you can choose a background image for your module.
Admin Label
By default, your Supreme Icon Divider text module will appear with a label that reads ‘Supreme Icon Divider’ in the builder. The Admin Label allows you to change this label for easy identification.
Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.
![]()
Image & Icon
Icon Color
If you chose “yes” for the “Use Icon” setting, then this option will appear. This option allows you to customize the color of your Icon. By default, the icons are set to your theme accent color.
Circle Icon
If you chose “yes” for the “Use Icon” setting, then this option will appear. This options allows you to place your icon within a colored circle. If you select “yes” for this setting, then you will be presented with additional options for customizing your circle color and border.
CIRCLE COLOR
If you chose “yes” for the “Circle Icon” setting, then this option will appear. Here you can pick a color to use for your circle. This color is independent from your Icon color selected earlier. You icon, in it’s color, will appear inside this a circle with the color you select here.
Show Circle Border
If you chose “yes” for the “Circle Icon” setting, then this option will appear. This option allows you to turn on a border for your circle. If selected, an additional option will appear to select your border color.
CIRCLE BORDER COLOR
If you chose “yes” for the “Show Circle Border” setting, then this option will appear. Here you can adjust the color of the circle border.
Use Icon Font Size
If enabled, you can input a custom size for the icon that is displayed.
Alignment
This controls the divider alignment of the Icon Divider.
Color
You can choose your desired color from the color picker for the divider color. This will be apply a color to the divider only.
Styles
Here’s where you can style the divider appearance.
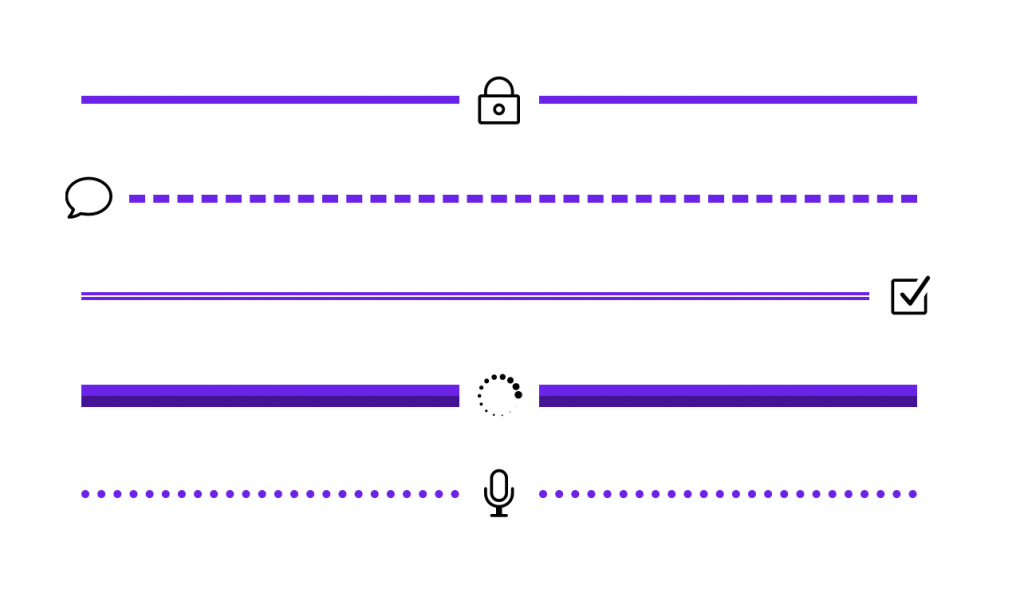
Divider Style
Here you can choose your divider style such as solid, dotted, dashed and etc.
Divider Position
This controls the vertical alignment of the Icon Divider.
Sizing
Here’s where you can style the Text Divider appearance.
Divider Weight
You can input a custom weight for the Divider which also refers to the thickness of the line.
Icon Gap
The Gap space between the icon and the divider.
Advanced Options
Use the advanced options to give your text module custom CSS ID’s and Classes. Add some custom CSS for advanced styling and designate the module’s visiblity on certain devices.
